ИП Мироедова Софья Андреевна 600027, г. Владимир, Суздальский проспект,д.11А,1 ИНН 332909161327 ОГРНИП 317332800051573




© MIROEDOVA SCHOOL 2011-2019

Первое, что стоит сказать про взаимодействие иллюстрации и веба — картинки увеличивают эстетическую привлекательность любого интерфейса, воздействует на пользователя такими инструментами как психология цвета, формы, визуальной метафоры. И так же она обладает классным свойством для нас с вами, пользователей — воспринимается быстрее текста. Давайте посмотрим, в какой форме мы видим картинки в интерфейсах?
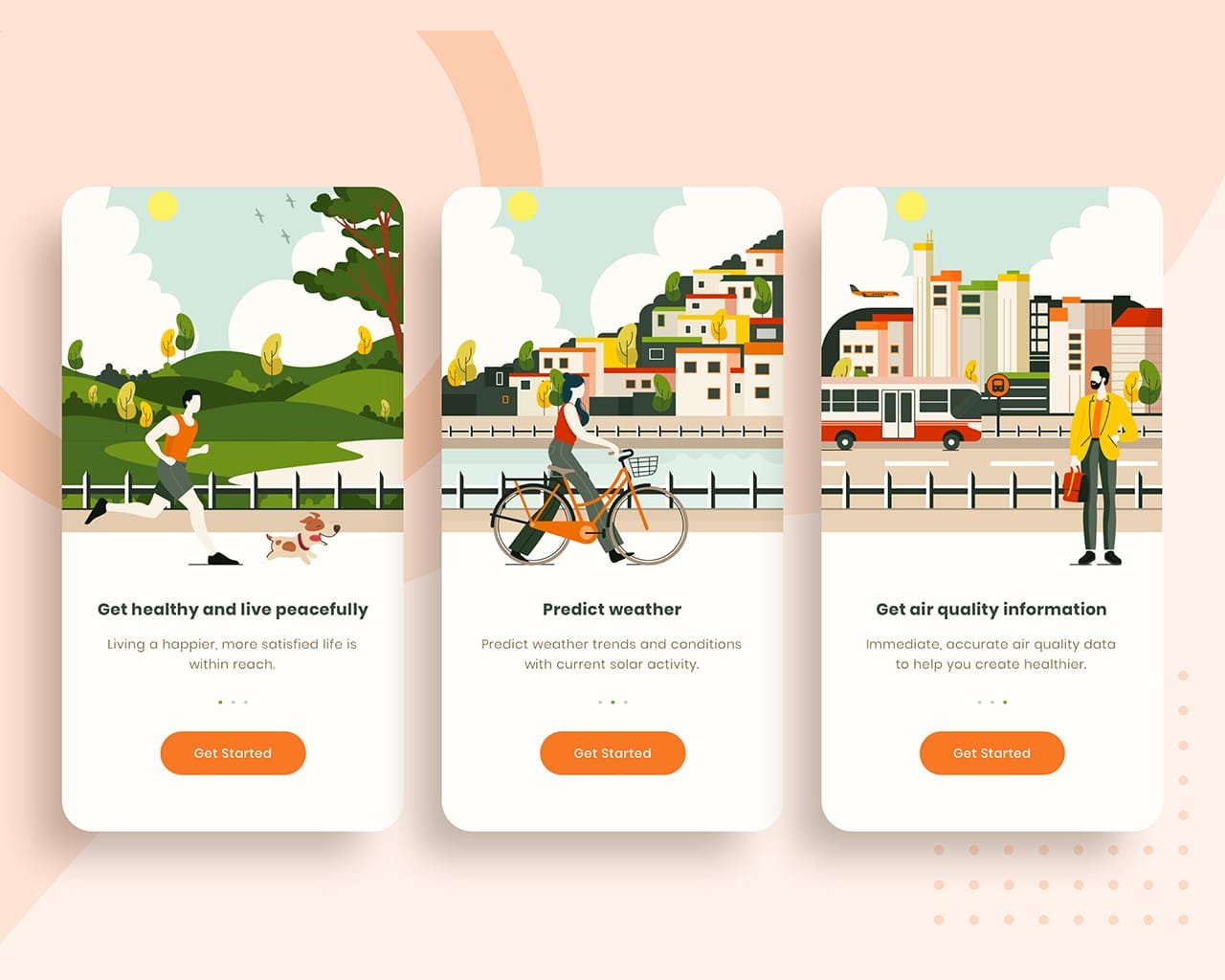
1. Онбординг
(знакомство пользователя с приложением)
Самые красочные и сочные иллюстрации в интерфейсе мобильных приложений можно найти именно там. Наверняка вы замечали, что во время первого запуска приложения, разработчики и дизайнеры не бросают вас сразу с ним один на один — вам показывают пару-тройку экранов с разъяснением основных функций приложения и возможно, парочкой подсказок, как пользоваться этим приложением наиболее эффективно и легко.

иллюстрации — Erfan Rohmat Arif
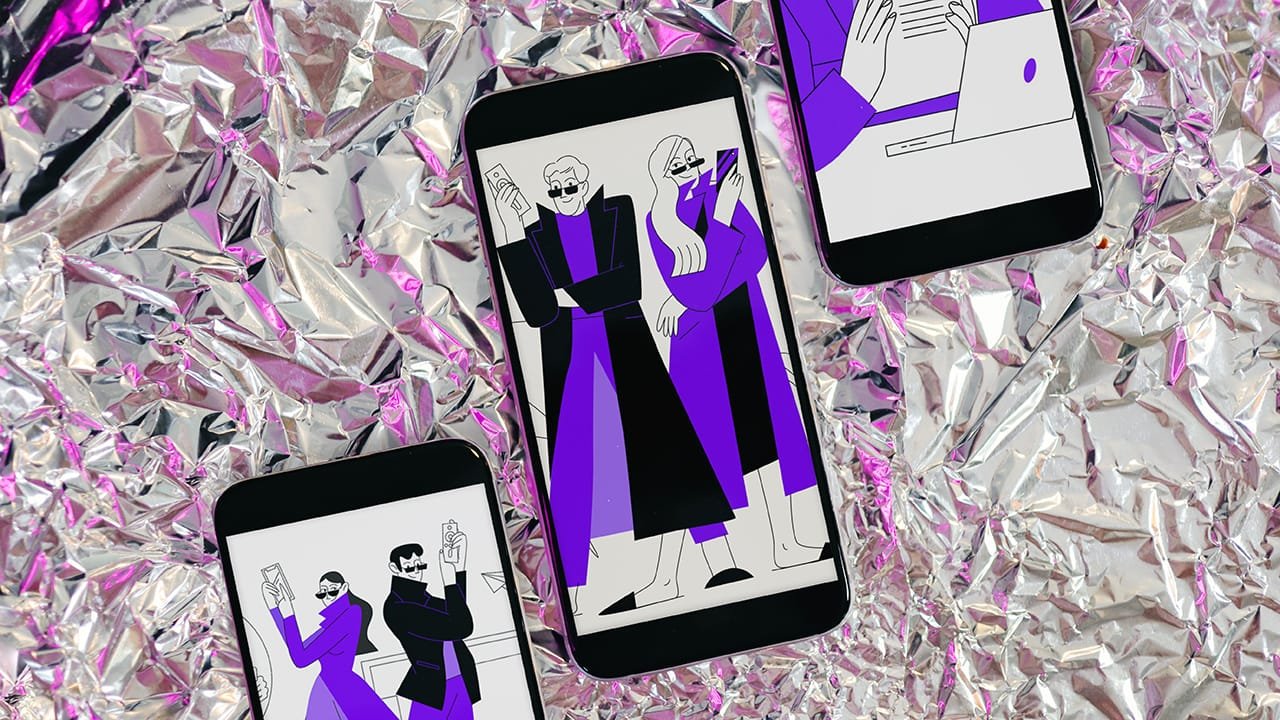
2. Подсказки и уведомления
Не путайте их с онбордингом, такие картинки могут появляться на всплывающих экранах, когда пользователь, например, открывает функцию, которую до этого не использовал. Эти картинки, как правило, не такие насыщенные и не такие яркие, но все же — по прежнему заметные, и кроме того, предельно понятные по своему содержанию. Их главная задача — хорошо объяснить некую концепцию, идею, или подтолкнуть пользователя к какому-нибудь действию. Что касается уведомлений, их в хорошем продукте не должно быть слишком много, и их характер не должен быть слишком навязчивым. В идеале, эти экраны пользователь видит только по-настоящему значимым поводам: успешно пройденная регистрация, оплата, выполнение ключевого действия и так далее. Тем не менее, иллюстрация может стать приятным украшением этих окон.

иллюстрации — Casandra Sandu
3.Награды, подарки, ачивки
С этим типом картинок вы можете столкнуться в спортивных приложениях — как правило, эти награды могут быть в виде медалек, наклеек, кубков, звезд, значков и всем чем угодно, что хоть как-то символизирует награду за успех, достижение, победу.

иллюстрации — Wenhui Yu
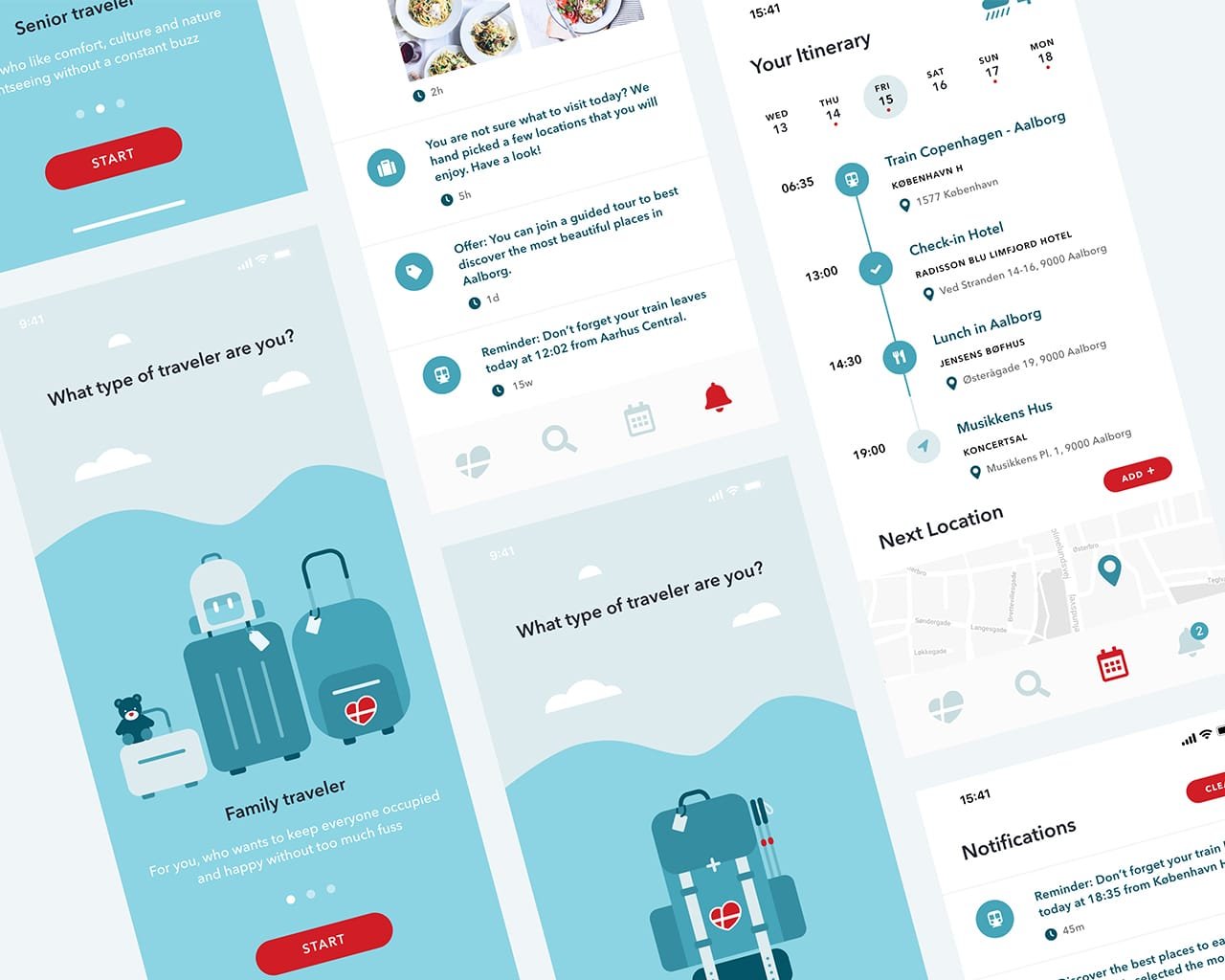
4. Талисманы, персонажи, маскоты
Маркетологи утверждают, что использования персонажей в продукте увеличивает запоминаемость этого самого продукта. Поэтому, присмотритесь к этому виду иллюстраций, и спросите себя, сумеете ли вы нарисовать классного персонажа, если такая потребность возникнет? При создании персонажа стоить помнить, что он — метафорическое лицо всего продукта, он создает иллюзию живого общения между пользователем и продуктом, поэтому — особенно важно суметь сделать его харизматичным и ярким.

иллюстрации — Four Hands
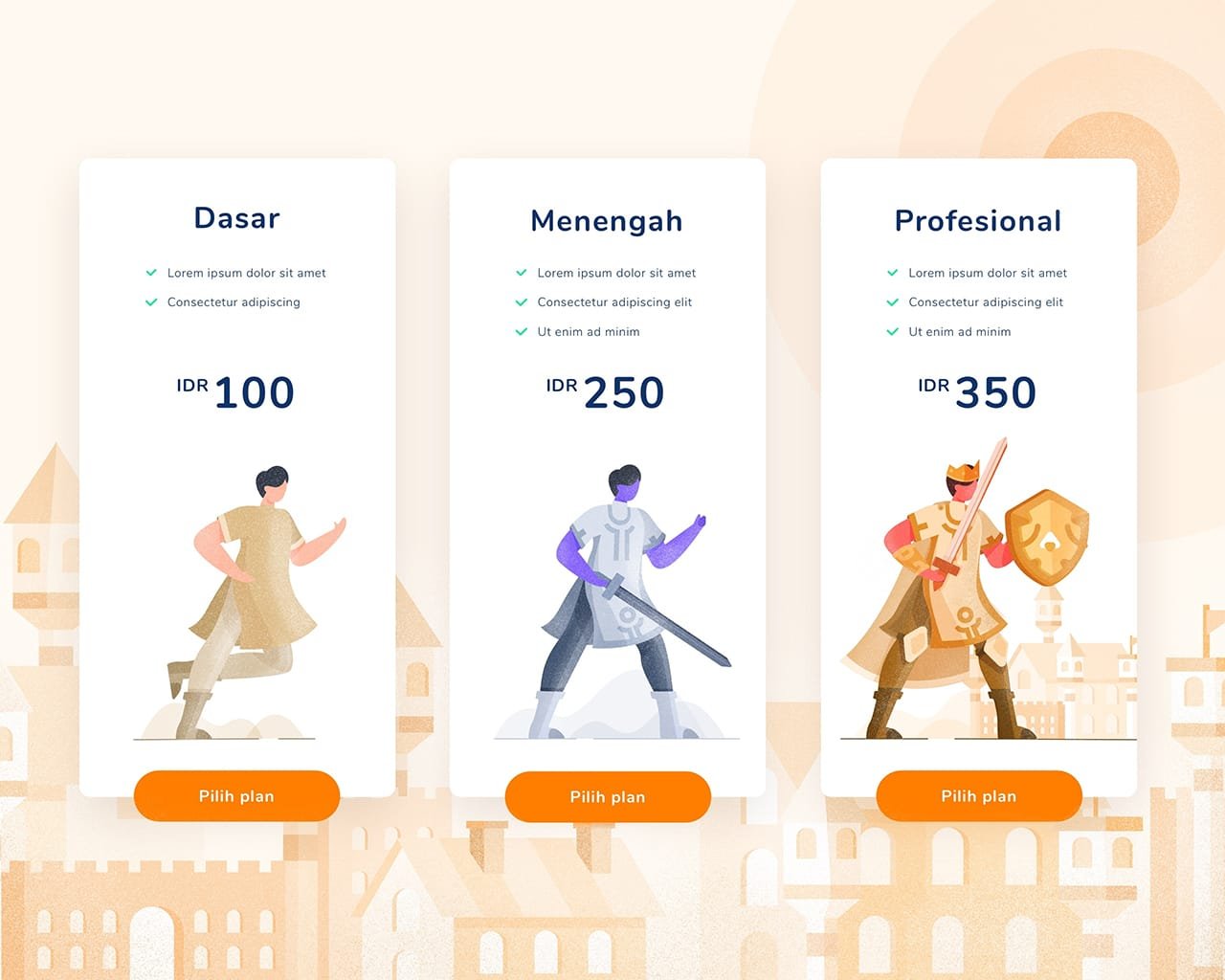
5.Облегчение выбора
Например, в приложении или на сайте есть функционал покупки разных типов услуг — базовый, средний, и премиум. Ваша задача — проиллюстрировать разницу между этими покупками. Пользователю гораздо проще ориентироваться, если разница между этими предложениями становится очевидной — помните, картинка стоит тысячи слов.

иллюстрации — Randompopsycle
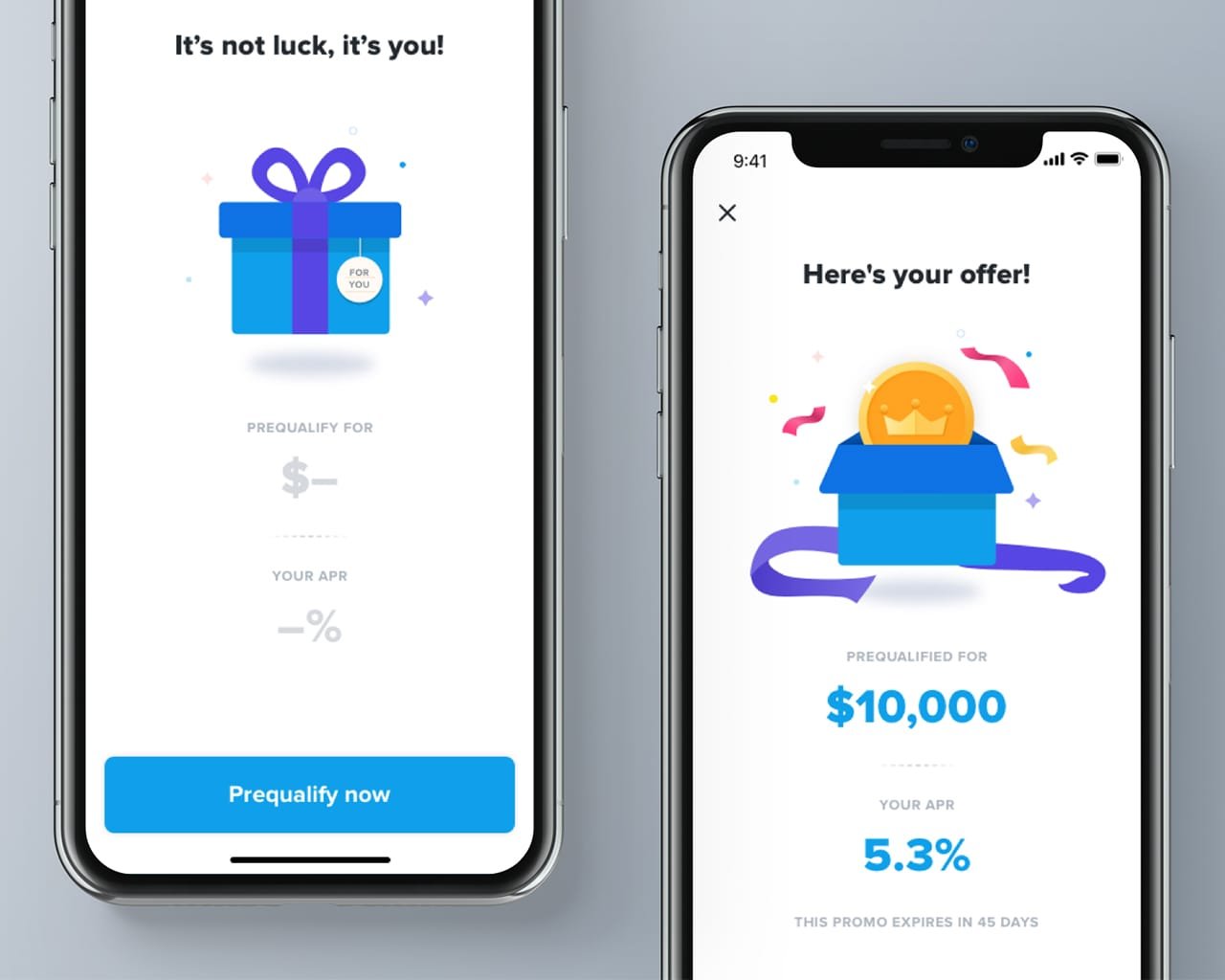
6.Индикация прогресса
Этот тип взаимодействия подходит для обучения или скажем, отслеживания посылки. Эта тема придает взаимодействию пользователя и продукта элемент геймификации — проживать некий период до ключевой точки успеха всегда веселее, если этапы проиллюстрированы и несут в себе мало-мальски развлекательный характер. Этот прием достаточно хорош не только в демонстрации успехов пользователя, но и для того, что бы показать, что некий процесс, который вы запустили заказали что-то в интернет-магазине, например, успешно совершает свой путь к вам.

иллюстрация — Radostina Georgieva
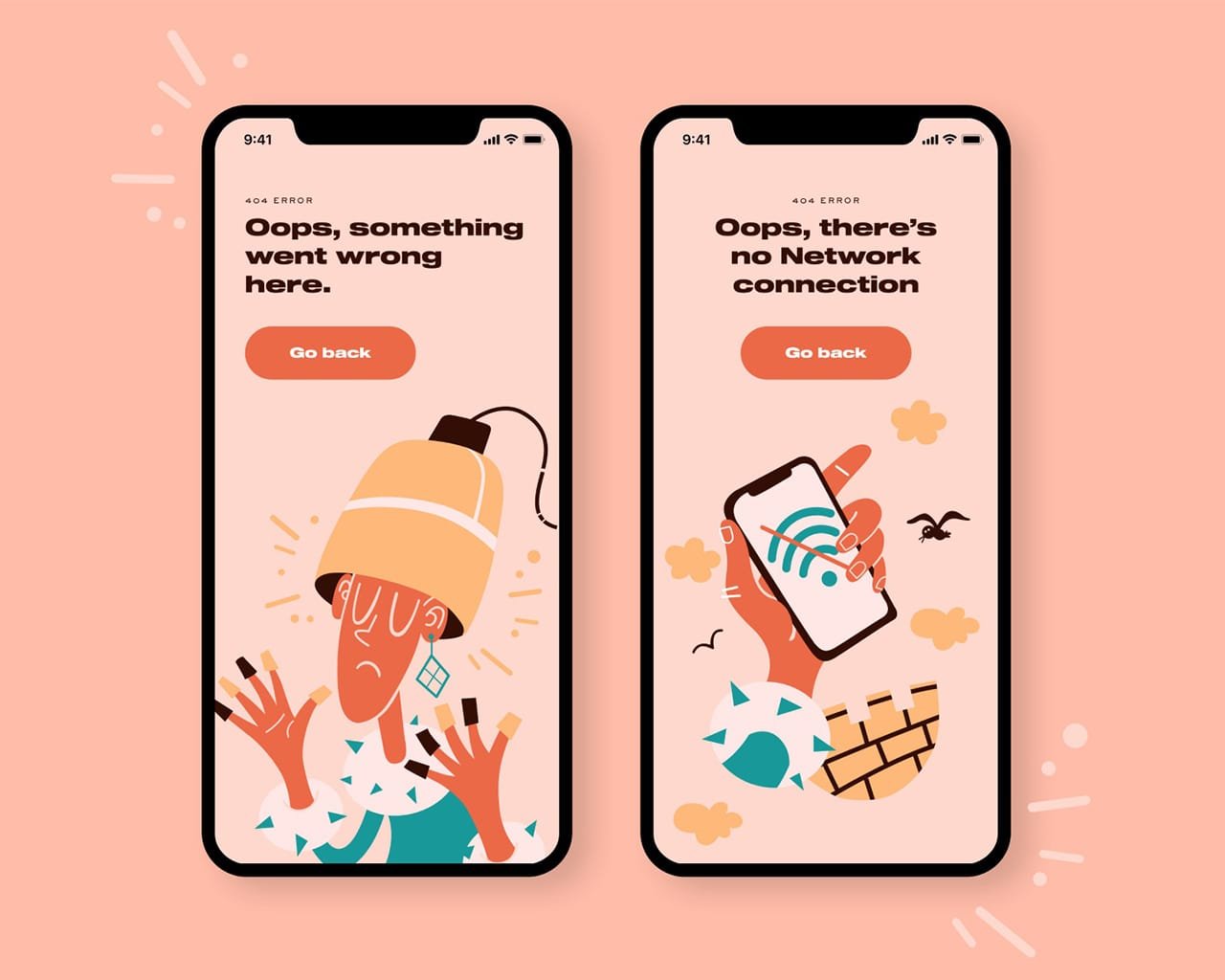
7.Страницы пустых состояний
Именно здесь уместно использовать метафору, но не слишком уместно использовать красочные графические решения. Прежде всего, страницы пустых состояний могут нести в себе разное настроение. Пользователи видят пустые разделы достаточно часто, особенно, если они только начинают работать с новым продуктом. Когда человек попадает на такие страницы, он часто испытывает недоумение, что ему делать, и как себя вести. Ваша задача — помочь ему во всем разобраться и мотивировать его на заполнение пустых разделов или выполнение нужного действия.

иллюстрации — Cooper & Cooper
Бывает, что иллюстрации несут в себе чисто эстетическую и развлекательную функцию.Такие картинки не должны попадаться на глаза пользователю слишком часто — так как успех в этой области будет зафиксирован в том случае, если ваш оппонент не будет замечать как пользуется неким приложением или сервисом, в течении, например, года.
Подробнее о работе иллюстратора в сфере оформления интерфейсов вы можете узнать, пройдя наш курс «Иллюстрация в интерфейсах»!
Полина Васильева
